MVWTF? The Histories (and Differences) of MVX
I just got done reading yet-another-article about knockout.js. Unless you’ve lived under a rock for a while, you already know about knockout.js. This is NOT another article on knockout.js. The author of the article decided to spend 600 words explaining the differences of MVC, MVP, and MVVM so the reader could understand the pattern adopted by knockout.js. I think he got a lot of it wrong. That’s why I really want to talk with you about MVC, MVP, and MVVM, their histories, and their differences.
Seriously, you don’t have to read this post…
…but I think that you should. We have lost a lot of history in our craft. Other craftsmen have an oral tradition that keeps them informed of the choices in the past that affect and influence their actions and decisions in the present. Without those historical justifications, craftsmen can start to create multiple terms for the same thing. This dilutes the meaning of the term. So, much like the ramble I wrote about Toolkits and Frameworks, get ready for a fairly long post on MVWTF.
Model-View-Controller (MVC) [mvc]
Ok, let’s get one thing straight right off the bat: almost everything that someone has called MVC just ain’t. This includes ASP.NET MVC, Spring Web MVC, or any other Web MVC framework. To fully appreciate this, let’s start with a little…
History of the MVC
First of all, the idea for MVC came from Xerox PARC. You may have heard of Xerox PARC. They invented things like
- the LASER printer
- computer-generated bitmap graphics
- windowed user interfaces, heck, graphical user interfaces altogether
- the mouse
- WYSIWYG text editors
- Ethernet
- object-oriented programming in the guise of Smalltalk
- the integrated development environment
- remote procedure calls (because they invented Ethernet!)
Second of all, MVC is old. I mean old. Really old. The idea first showd up in the late 70s. The 1970s. That predates many of the readers of this site! As for me, I just entered kindergarten. I still had a lisp. I hadn’t had chicken pox. I still watched Sesame Street.
With that kind of brain power at PARC, it shouldn’t surprise you that a code ninja like Trygve Reenskaug would come up with an awesome idea to impose the separation of concerns for user interface programming. At the time Reenskaug created it, he might have come into the office that day looking like this. I really wish I knew how to pronounce his name. Trygve. |trīˈgiv|? Anyway…
So, Mr. Reenskaug decided that he needed a clear separation of responsibilities for the user interface in his Smalltalk-based, object-oriented, GUI software. No one else had this stuff. Mr. Reenskaug lived just on the other side of the cutting edge at the time.
Models
Models represent knowledge.
I don’t think anyone argues with that definition that Mr. Reenskaug wrote.
Just remember that knowledge consists of more than data. Knowledge also includes behavior, invariants, relationships, conditions, and more. So, if your model looks like this and only this
1 | struct ifoo_version_42 { |
then you don’t have knowledge and, by modus tollens, you have no model.
Views
A view is attached to its model (or model part) and gets the data necessary for the presentation from the model by asking questions. It may also update the model by sending appropriate messages.
In MVC, views talk directly to models. Nothing intervenes. When the model
changes, the view knows because the original MVC tightly couples the view to
the model. The view knows if a model’s property contains a string.
The idea of a view in Mr. Reenskaug’s MVC goes all the way down to the elements that you and I take for granted, like text boxes and buttons.
Because of the push for software reuse that we often read about and hear about and have stuffed down our throats by architects and IT thought leaders, this definition of a view can offend our delicate sensibilities. Clench your jaw, dear reader, because the most amazing part arrives next.
Controllers
A controller is the link between a user and the system. It provides the user with input by arranging for relevant views to present themselves in appropriate places on the screen. It provides means for user input by presenting the user with menus or other means of giving commands and data.
Let me break that down for you. Controllers handle mouse clicks and keystrokes. And, when I say handles them, I mean that when I press a key, the controller gets the key press event. When I move the position of the cursor with my mouse, the controller receives the mouse move events. Mr. Reenskaug makes it abundantly clear with the this statement.
A view should never know about user input, such as mouse operations and keystrokes.
And, for that fact alone, you cannot apply the label MVC to any software that does not have a controller directly handle its mouse events. When a text box in an editor has focus and the user presses a key, the text box does not get the event; the controller gets the event!
MVC: Putting it all together
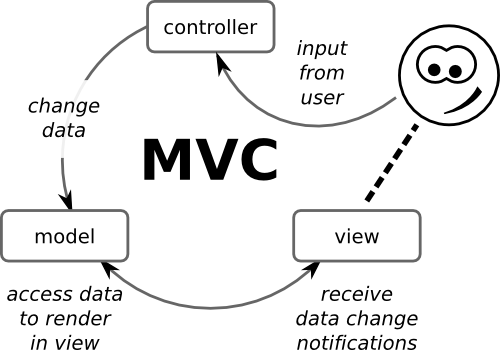
When the application loads, the controller gets its model and coördinates the arrangement of views on the screen. The controller creates a one-way bind from the arranged views to attributes on the model. The view observes changes to the values of the model and redraws itself when those changes happen.
Now presented with a graphical user interface, the user starts clicking and typing and drooling. The controller gets all of that input (probably not the drooling) and uses it to change the data in the model. Those changes in the model notify the views subscribed for those changes and, whango-bango!, the view redraws itself.
Here’s a not-so-pretty picture.

So, if not MVC, what are these so-called MVC things?
Martin Fowler (ALL HAIL MARTIN FOWLER!) identified a similar three-part structure in 1996 and called it Passive View. He even re-used the terms Model, View, and Controller in that three-part structure which, in my opinion, has directly contributed to the mislabeling of Web frameworks as MVC frameworks. As I wrote in an email to my scrappy development team:
So, the ASP.NET MVC guys got it all wrong, but who wants to use a framework named “ASP.NET Passive View”???
Model-View-Presenter (MVP) [mvp]
Not too long after the creation of MVC, those crafty fellows at Xerox PARC created the WIMP-style of user interface that we use to this day with most of our personal computers. The WIMP foundation begged for a window-management system atop a more generic operating system. That window management system became the first stop for events generated by user input. That killed traditional MVC. Someone needed to come up with something to fit the new paradigm. Enter Taligent.
History of the MVP
Remeber that Xerox PARC came up with MVC and all of those other inventions? If imitation is the sincerest form of flattery, then consider Apple the primary butt-kissing sycophant to PARC. All that cool that PARC had put into their ground-breaking computer system and more showed up in 1984 in Apple’s System 1 operating system. They continued to improve it through System 6 released in 1988. Then, they decided they needed to overhaul it because of the fancy new hardware getting produced at the time, like 32-bit addresses! The effort bifurcated creating one team that went on to product System 7 and another team working on something completely different, an object-oriented operating system with objectified user interface components. That other team, though, fell victim to a turf war with the System 7 guys and almost disappeared from the face of the Earth. To the rescue, Big Blue!
IBM, at the time, had a lot of experience with the problems that Apple’s team faced. Joining forces, the marketing hoohahs smashed together the words “talent” and “intelligent” to come up with the name of the new effort: Taligent! Macworld reported
In 1992, the earth shook: IBM and Apple clasped hands and pronounced themselves allies. From this union sprang Taligent, a small Cupertino, California, company that’s now developing nothing less than a universal operating system.
Yeah, it took four years to fail. But, not before defining MVP for us!
It’s not really MVP. It’s MVIPCS.
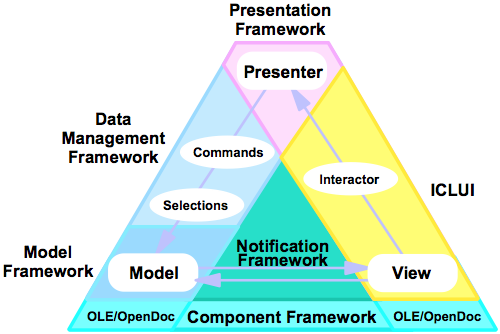
Ok, so MVIPCS doesn’t really roll of the tongue. And, the Taligent guys wanted to connect with their history, the history of MVC from PARC. So, MVP made a lot more sense. However, MVP really relies on all six components to function properly.
- Model
- Same thing as before: the answer to "what is my data?"
- View
- Same thing as before: the answer to "how do I display my data?"
- Interactor
- The answer to "how do I translate user actions into user intent?"
- Presenter
- The answer to "how do I coördinate all of these moving pieces?"
- Command
- The answer to "how do I change my data?"
- Selection
- the answer to "how do I specify my data?"
I’ll skip Model because that concept does not change from traditional MVC.
The new View
Unlike in PARC’s view, Taligent lived in a world of targeted message pumps, where windowing systems dispatched user actions (like mouse clicks and key presses) to elements within the view. This should seem familiar to anyone that has done GUI programming during the last 15 years.
Now that the view has the responsibility for handling these actions, it must figure out a way to get those actions to something that can actually do something with the actions. Views don’t hold data, they display data. That’s why Taligent invented…
Interceptors
Remember, we’re in object-oriented programming land, so every concept in the software should manifest itself as an object. Each interceptor has the single responsibility to translate a user action to something in the software that encapsulates the user’s intent. Normally, that means invoking a method on the…
Presenters
The role of the presenter within MVP is to interpret the events and gestures initiated by the user and provide the business logic that maps them onto the appropriate commands for manipulating the model in the intended fashion. To capture this distinction we refer to this kind of controller as a presenter…, acknowledging its origins as a generalized form of MVC.
Distinguishing itself from controllers that handled key presses and mouse movements, the presenter now has more latitude to provide higher-level abstractions for actions made in the view. Presenter methods can represent business processes rather than handling low-level input. Those methods then generate…
Commands
Instances of objects that conform to something akin to the Command Pattern identified by the Gang of Four. The command acts on a…
Selection
In MVP, selection refers to the set of active objects on which the user wants to perform their actions. This can be all of the data found in the models or a subset.
For example, suppose that the user has selected a range of cells in a grid. The
selection for this could consist of a collection of data points from a
two-dimensional array contained in the model. When the user executes a command,
like summing the selected values, the SUM command acts only on the data found
in the selection.
MVP: A pattern for tiered application architectures
The Taligent guys recognized the fact that they needed to make their pattern work when running in an process on one machine as well as dividing it up across different machines in the n-tier architecture popularized at the time. One major outcome of that decision manifests itself in the ways that the view and the model interact.
- Direct, two-way data binding (in-process or over RPC)
- Direct, uni-directional data binding (like MVC)
- Indirect, two-way data binding (through the presenter)
- Indirect, no data binding (like traditional Web applications)
Here’s a not-so-pretty picture that the guys at Taligent created. Not me. My ugly is Swedish Minimalism ugly.

Model-View-ViewModel (MVVM)
MVVM is the new kid on the block. I really shouldn’t have to write about this one because we have not lost the history. You can read all about it starting with Implementing the MVVM Pattern from Microsoft.
Footnotes
[mvc]: Models-Views-Controllers by Trygve Reenskaug ^
[mvp]: MVP: Model-View-Presenter by Mike Potel ^